Project Overview
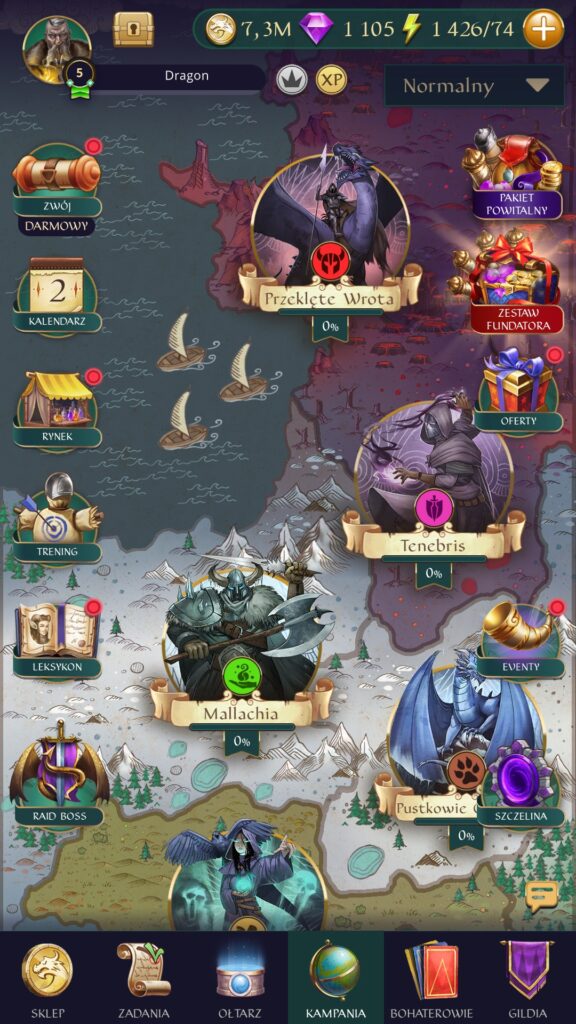
Dark portals appeared in the world. The hordes of corrupted monsters flood the world. Lead the powerful army, ride mythical dragons and save the world from extinction.
Role: UX Designer
Design team: Senior UX Designer, UX Designer, Senior UI Designer, UI Designer, Graphic Artist, Senior Game Designer, Game Designer
Tools: Adobe Xd, Zeplin, Miro, PlaytestCloud, Slack, Jira
Design Process
🔬 Research & Synthesis
🏗️ Architecture & UX Design
🎨 Branding & UI Design
💻 Prototyping & Testing
Research 🔍
Gemstone Legends began with ideation, market research, and competitive analysis.
I drafted two research proposals inclusive of the need for both secondary and primary research. My professional experience of organizing battle cards, analyzing market positioning, and evaluating SWOT and competitor analysis helped form the foundation of the secondary research. In-depth in-person interviews and observational inquiry led a pathway through my primary research.
Research Goal: To develop an understanding of the rpg mobile midcore market, discover the target audience, identify the target demographic’s behaviour and journey when playing mobile rpg, and, finally, understand the successes and failures of competitor applications.
UX Design 🗒️
Interaction Design
After researching and analyzing design patterns that fit the information architecture, business goals, and user needs, I sketched solutions. Using rapid-prototyping and Adobe XD to move forward thoughts and ideas, I focused mainly on meeting the PlaytestCloud in an iterative process. Making sure I met WCAG 2.0, I from sketches to wireframing solutions and screens via Adobe Xd.
Wireframing
Prototype and Testing
Usability Testing
After the high-fidelity prototype was finalized, a Usability Test Guide was written and proposed. Participants from different walks of life were then recruited to take part in a PlaytestCloud virtual usability test.
More than fourty usability tests using the hi-fidelity prototype of the Gemstone Legends were conducted.
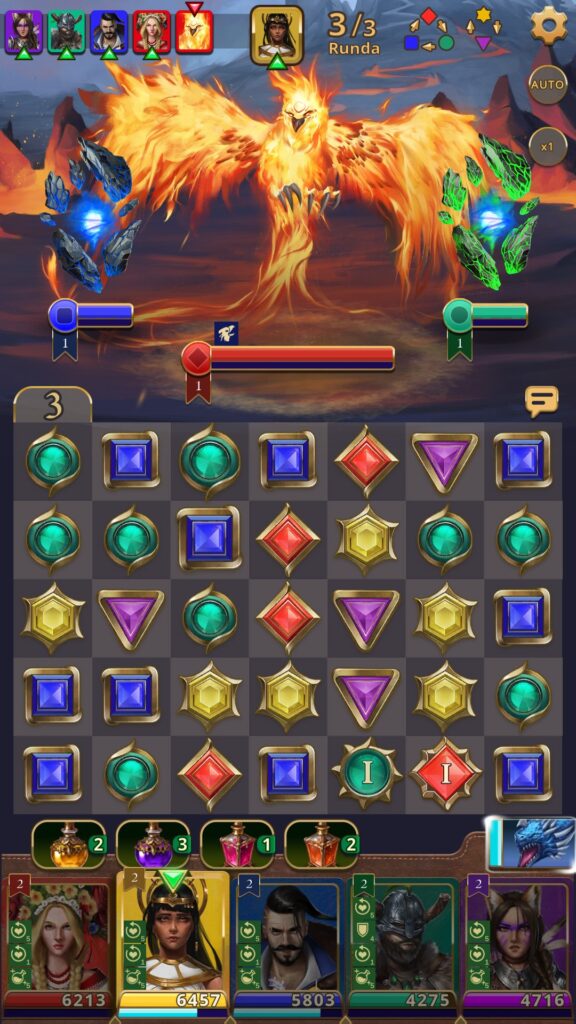
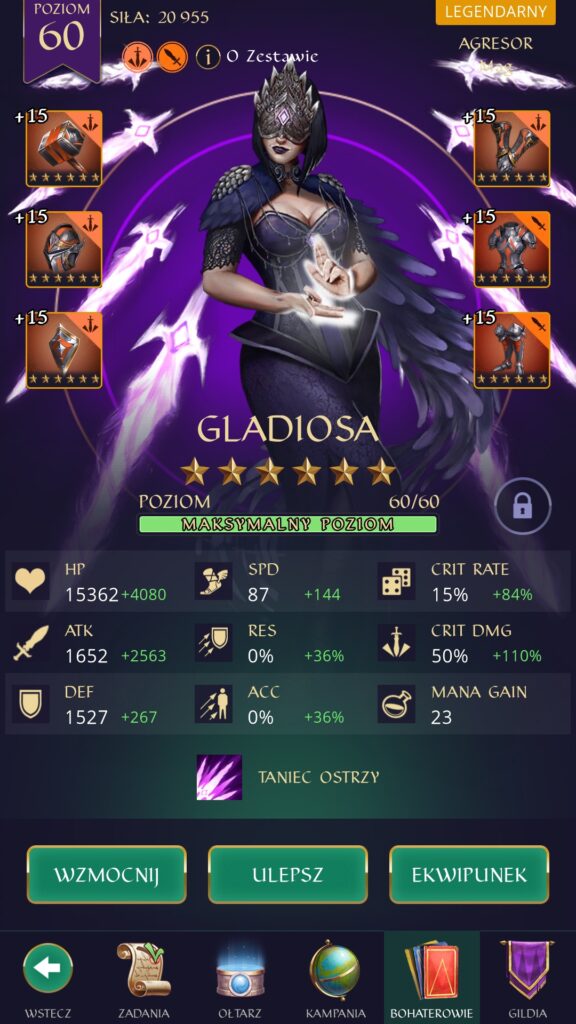
There were twenty tasks created to test the usability and critical objectives of the feature including, creating an account and logging in, fighting first battle, get information about player’s team, favouriting/adding a hero, choose opponent on arena battle, discovering information about new heros, and learning how navigation on the map works.
The test goals included the following:
- Identify any critical errors or incomplete task flows within the app
- Evaluate if the user comes across challenges with navigation or design
- Understand successful task flows and identify helpful UI features
- Assess to see that relevant information is in the right place at the right time